web.setWindowSize does not resize the window correctly. If I call setWindowSize(1920,1080), Firefox will resize to 2818 x 1606 while Chrome will resize to 3840 x 1508.
I see that you posted this some time ago. Are you still experiencing this issue?
Yep, issue is still present. Setup includes:
Oxygen version 0.52.3
Chromedriver version 78.0.3904.70
Geckodriver version 0.26.0
Hi,
Is it running on Mac or PC? Just in case its relevant.
This is running on Mac, Mojave 10.14.6.
I guess it is worth mentioning that very shortly the team will be releasing a new version of Oxygen and this will have a new implementation of Webdriver.IO, and you will be able to define capabilities in a config file. I believe that you would be able to define the browser size / window size for execution in the config file. Stay tuned for the new version.
Hi Aveeveng,
Can you also please verify what your current display resolution is set as in the control panel?
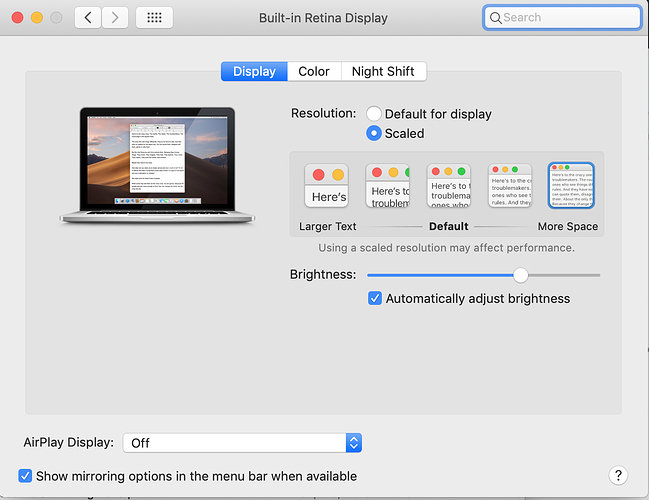
In my case I can’t specify resolutions, but have to choose different scaling, as it seems my retina display has a fixed resolution
Is it possible that your “scaling” in mac is somehow affecting the resolution?
I also created a quick script iterating through resolutions on wikipedia:
web.init();
web.open(‘https://www.wikipedia.org/’);
web.selectWindow(‘title=Wikipedia’);
// id: id=searchInput
// name: name=search
// xpath:attributes: //input[@id=‘searchInput’]
// xpath:idRelative: //div[@id=‘search-input’]/input
// xpath:position: //div/input
// css: css=#searchInput
web.click(‘id=searchInput’);
// id: id=searchInput
// name: name=search
// xpath:attributes: //input[@id=‘searchInput’]
// xpath:idRelative: //div[@id=‘search-input’]/input
// xpath:position: //div/input
// css: css=#searchInput
web.type(‘id=searchInput’, ‘tools’);
web.click(’//button[@type=‘submit’]’);
web.setWindowSize(500,500);
web.pause(2000);
web.setWindowSize(600,600);
web.pause(2000);
web.setWindowSize(700,700);
web.pause(2000);
web.setWindowSize(800,800);
web.pause(2000);
web.setWindowSize(900,900);
web.pause(2000);
web.setWindowSize(1000,1000);
web.pause(2000);
web.setWindowSize(1100,1080);
web.pause(2000);
web.setWindowSize(1100,1080);
web.pause(2000);
web.setWindowSize(1200,1080);
web.pause(2000);
web.setWindowSize(1300,1080);
web.pause(2000);
web.setWindowSize(1300,1080);
web.pause(2000);
web.setWindowSize(1400,1080);
web.pause(2000);
web.setWindowSize(1500,1080);
web.pause(2000);
web.setWindowSize(1600,1080);
web.pause(2000);
web.setWindowSize(1700,1080);
web.pause(2000);
web.setWindowSize(1800,1080);
web.pause(2000);
web.setWindowSize(1920,1080);
web.pause(10000);
Hi,
Just wondering if you are using the latest IDE version as well? (e.g. version 1.12)
I don’t use the oxygen ide. I’ve been using IntelliJ.
I think I figured out what is going on. I have a MacBook with 1440 x 900 resolution connected to two monitors with 1920 x 1200 resolution. When I run my tests, the browser is opened on my MacBook screen. If I call setWindowSize with values greater than 1440 x 900, the window will resize itself to fit onto the screen.
I’ve also noticed that call web.takeScreenshot (which I used to get my results in my first post) will double the image’s size when the browser is on the MacBook screen. This happens with or without being connected to external monitors. If I drag the browser to one of my monitors before the test executes web.takeScreenshot, the scaling is not applied and takeScreenshot will work fine.
Nice. Thanks for sharing the details of your solution. If you have any additional takeaways or conclusions regarding Oxygen please let us know.